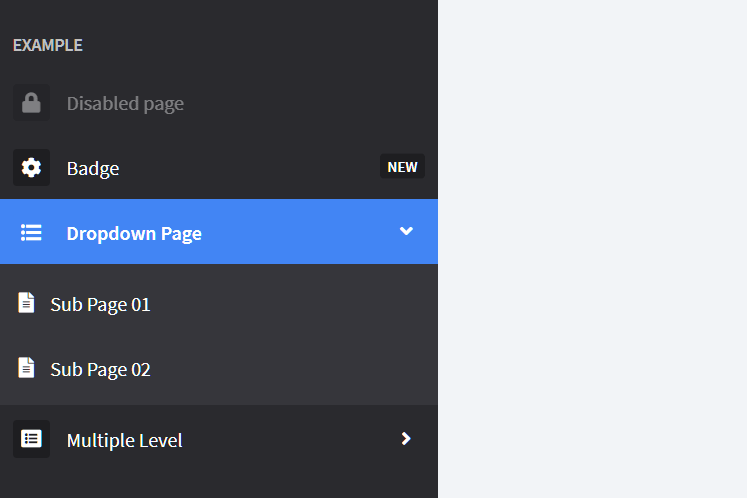
Blog - Open Bootstrap submenu on mouse over | Master Scene Studio « Web/UI Design, Graphic Design, Multimedia »

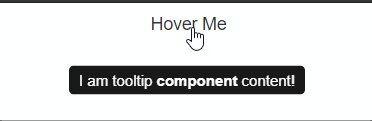
javascript - Show tooltip when user moves mouse on column name of bootstrap- vue table - Stack Overflow
b-input-group-button's tooltip shows when mouse hovering over b-dropdown. · Issue #4279 · bootstrap-vue/bootstrap-vue · GitHub
Create a beautiful hover-triggered expandable sidebar with simple HTML, CSS, and Javascript | by 9cv9 official | Medium

css - How can I showing truncated text only on hover without change height of box list? - Stack Overflow