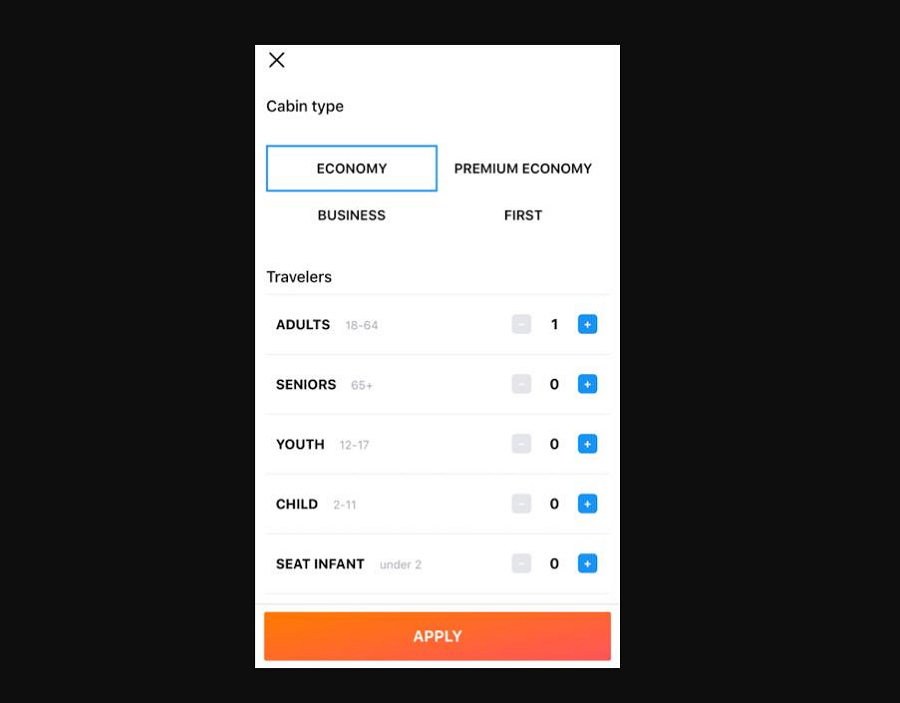
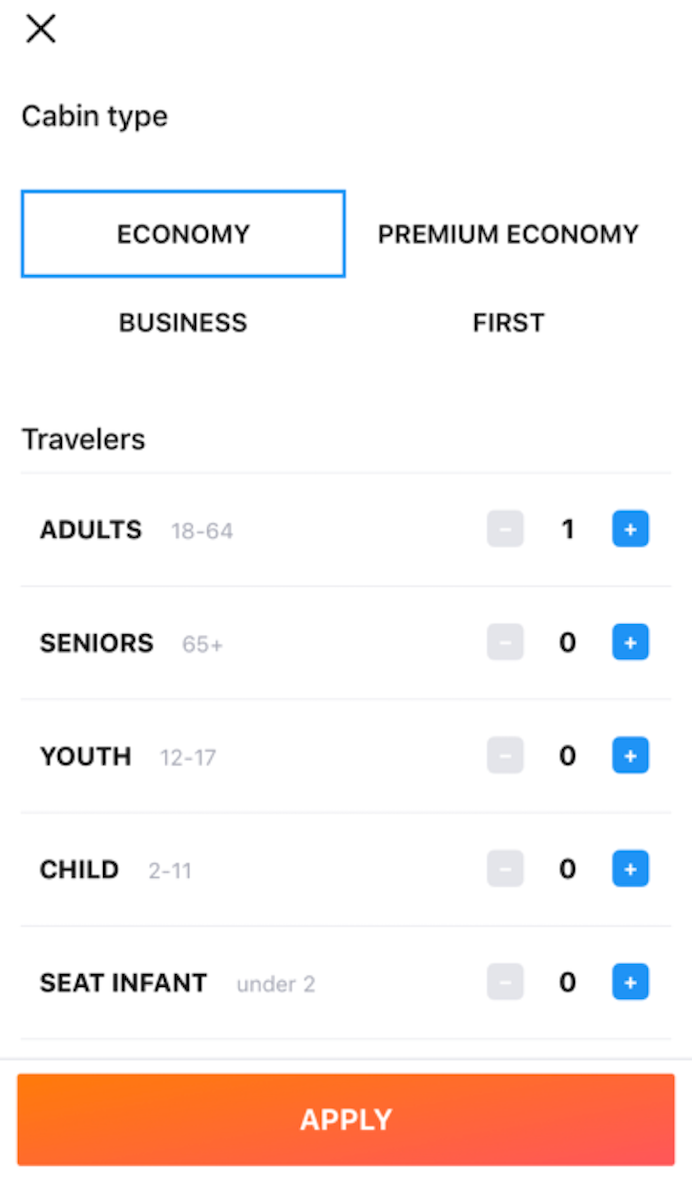
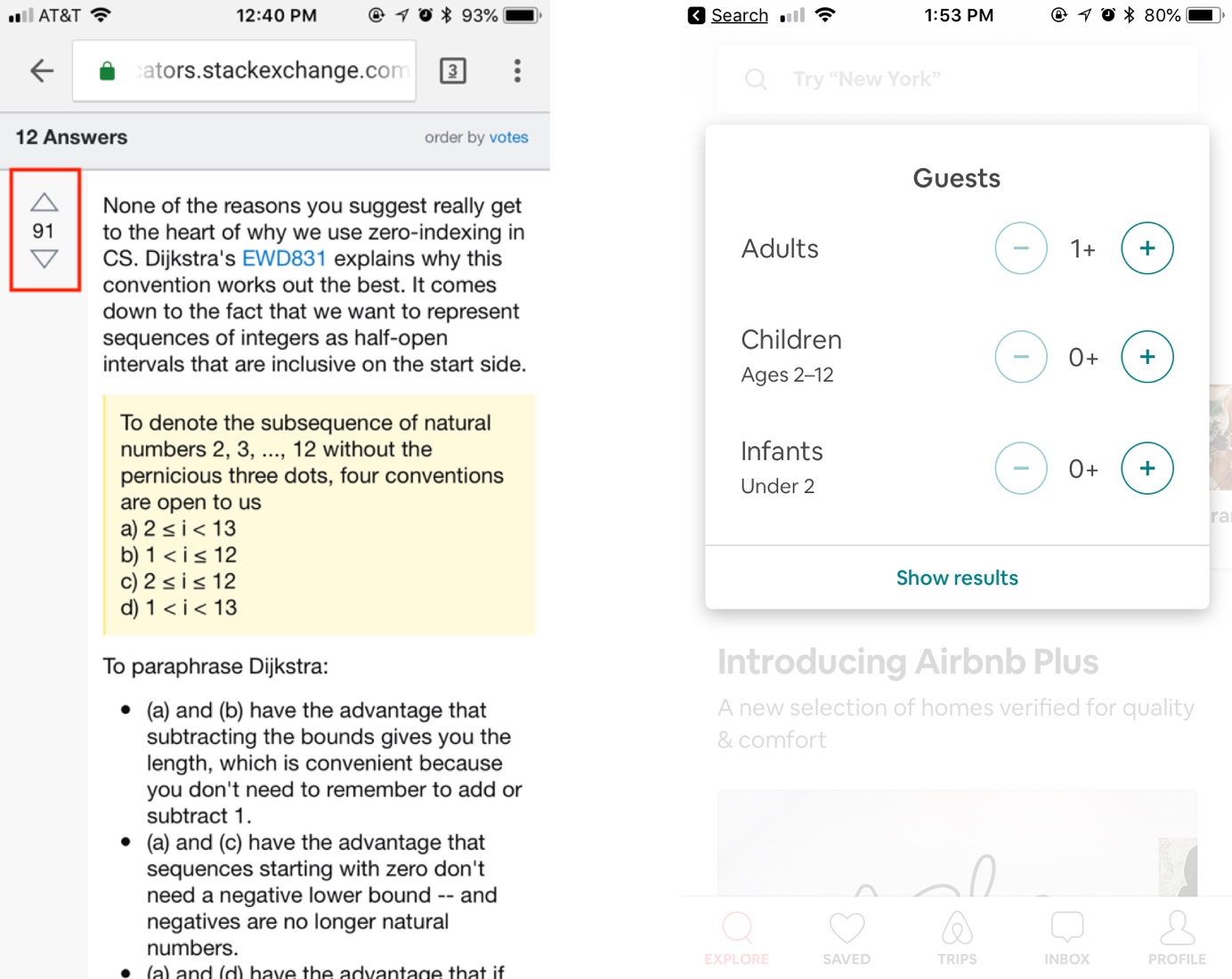
usability - Are numeric "steppers" or "spinners" on text fields simply bad UX? - User Experience Stack Exchange

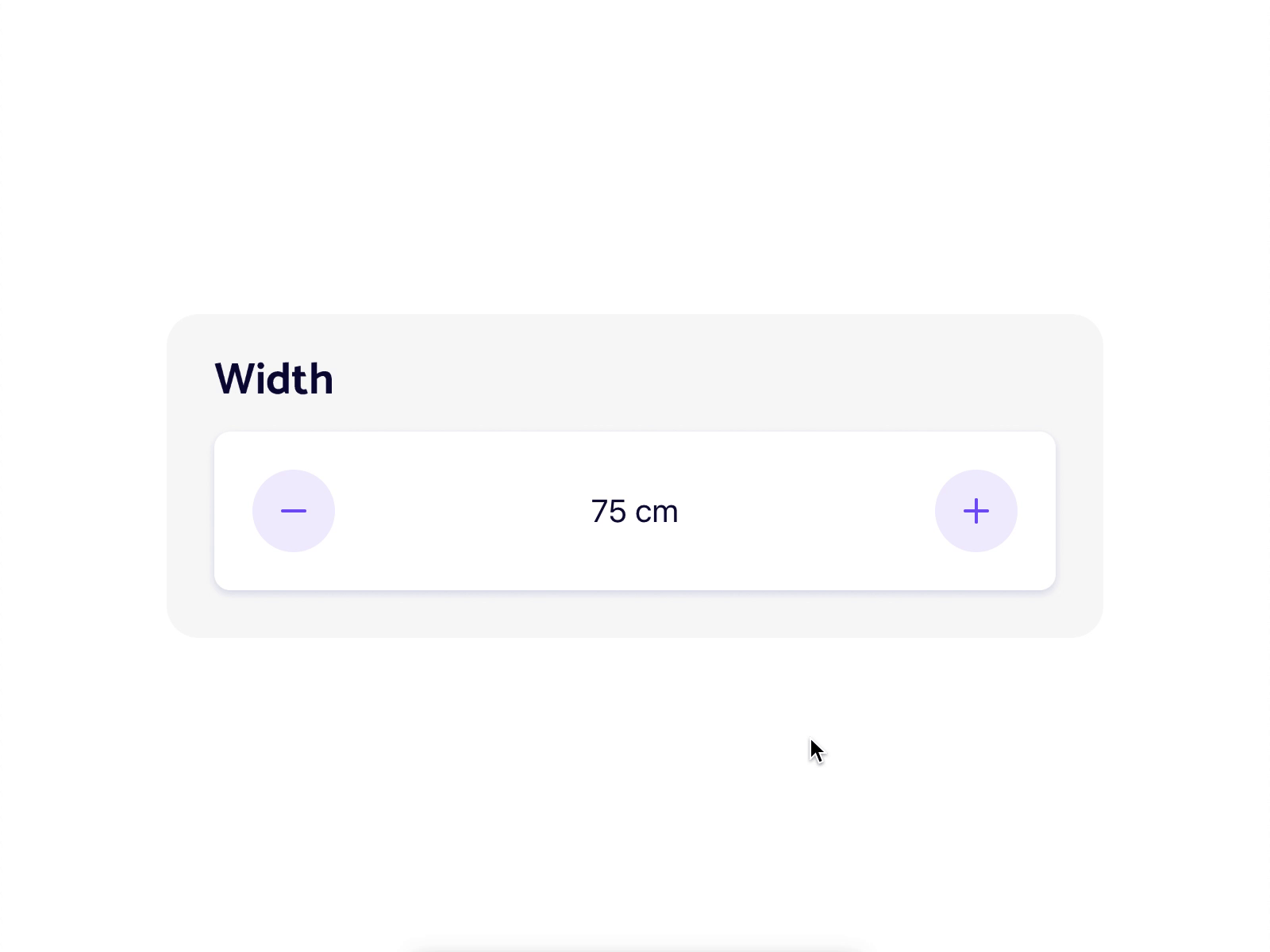
Stepper - An animated numeric stepper component which can be used to increment or decrement a value by clicking arrows https://github.com/alikinvv/stepper | By Speckyboy Design Magazine | Facebook