tooltip - On mouse hover, detect if element is at right edge of window and move the element over - jQuery - Stack Overflow

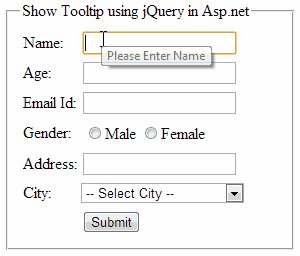
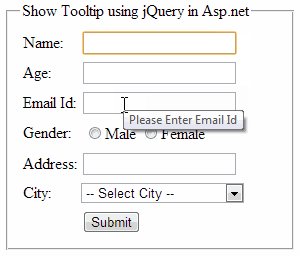
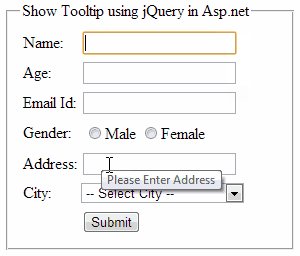
How to show jQuery tooltip message on mouse over on asp.net controls ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example